
Amazonや楽天市場などの商品を紹介するのに便利なブログパーツ「カエレバ」「ヨメレバ」をご存知でしょうか?
使用すると簡単に、商品画像の入ったAmazonと楽天市場への両方のショッピングサイトへのリンクを作成することができます。つまり「カエレバ」「ヨメレバ」は、商品がより売れるようにサポートしてくれるツールということです。
とても便利なブログパーツ「カエレバ」「ヨメレバ」。もちろん、そのままでも使用できますが、cssをカスタマイズすることで、見た目をより良くカスタマイズすることができるのです。
そこで今回は、WordPressテーマ「Simplicity2」で「カエレバ」「ヨメレバ」のデザインをカスタマイズする方法についてご紹介します。
〈表示例〉デザインはどんな風に変わる?
はじめに、今回ご紹介するcssを導入すると、デザインがどのように変わるのかをご紹介します。
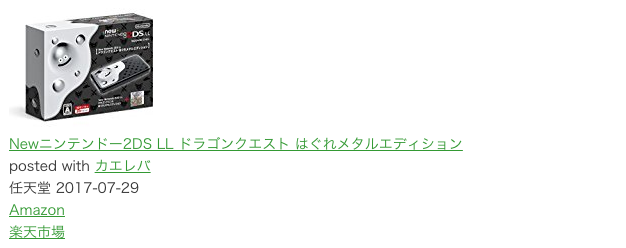
「カエレバ」cssカスタマイズ前
カスタマイズ前はこんな感じで、画像や文字が左詰めに表示され、ショッピングサイトへのリンクも目立ちません。

「カエレバ」cssカスタマイズ後
カスタマイズ後は商品がブログカードのようにきれいに表示され、ショッピングサイトへのリンクも分かりやすくボタン表示されます。


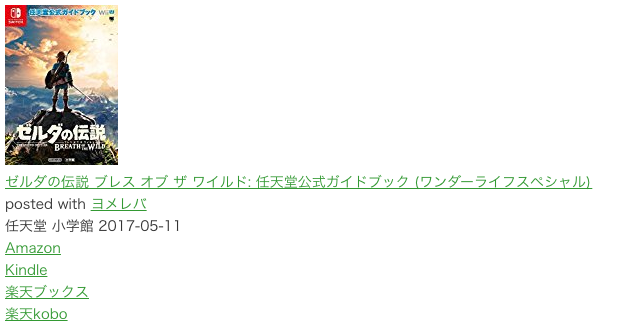
「ヨメレバ」cssカスタマイズ前
「ヨメレバ」も「カエレバ」と同様です。通常の書籍・電子書籍のリンクも特に変わりなく少し分かりにくい気がします。

「ヨメレバ」cssカスタマイズ後
カスタマイズ後は通常の書籍・電子書籍のリンクがそれぞれボタン表示されます。
〈PC〉

〈スマホ〉

〈コピペでOK!〉「ヨメレバ」「カエレバ」カスタマイズ用cssコード
カスタマイズはとても簡単!カスタマイズ用cssコードを「Simplicity2」子テーマの「style.css」に貼るだけです。
※「親テーマ」に貼り付けても使用できますが、テーマがアップデートされた際に編集部分が上書きされて消えてしまう可能性があります。「コテーマ」を導入していない方は、先に「子テーマ」のインストールを行うことをお勧めします。
「ダッシュボード」>「外観」>「テーマの編集」>「スタイルシート(style.css)」
「style.css」を開くと
/* Simplicity子テーマ用のスタイルを書く */
という記述があるので、その下に「カスタマイズ用cssコード」を貼り付けます。
/*ヨメレバ・カエレバ(レスポンシブ)*/
.booklink-box, .kaerebalink-box {
font-family:'Lucida Grande','Hiragino Kaku Gothic ProN', Meiryo, sans-serif;
padding: 22px 25px 22px 25px;
width: 94%;
margin: 0 auto 15px;
border: 3px solid #dfdfdf;
box-sizing: border-box;
text-align: center;
}
.booklink-image, .kaerebalink-image {
width: 100%;
margin: 0 0 5px 0;
}
.booklink-image img, .kaerebalink-image img {}
.booklink-info, .kaerebalink-info {
line-height: 125%;
width: 100%;
}
.booklink-name, .kaerebalink-name {
margin: 0 0 4px 0;
}
.booklink-name a, .kaerebalink-name a {
color: #0066cc;
text-decoration: underline;
}
.booklink-name > a, .kaerebalink-name > a {
font-size: 16px;
}
.booklink-name a:hover, .kaerebalink-name a:hover {
color: #FF9900;
}
.booklink-powered-date, .kaerebalink-powered-date {
font-size: 8px;
}
.booklink-detail, .kaerebalink-detail {
color: #333333;
font-size: 12px;
margin: 0 0 10px 0;
}
.booklink-link2, .kaerebalink-link1 {}
.booklink-link2 a, .kaerebalink-link1 a {
width: 90%;
display: block;
margin: 0px auto -12px;
padding: 10px 1px;
text-decoration: none;
font-size: 14px;
font-weight: bold;
box-shadow: 2px 2px 1px #dcdcdc;
}
.booklink-link2 a:hover, .kaerebalink-link1 a:hover {
opacity: 0.6;
}
@media screen and (min-width: 800px) {
.booklink-box, .kaerebalink-box {
text-align: left;
display: table;
}
.booklink-image, .kaerebalink-image {
vertical-align: top;
box-sizing: border-box;
display: table-cell;
width: 111px;
text-align: center;
margin: 0;
}
.booklink-image img, .kaerebalink-image img {
max-width: 100%
}
.booklink-info, .kaerebalink-info {
line-height: 125%;
vertical-align: top;
box-sizing: border-box;
display: table-cell;
padding-left: 25px;
width: auto;
}
.booklink-name, .kaerebalink-name {
margin: 0 0 24px 0;
}
.booklink-name > a, .kaerebalink-name > a {
font-size: 16px;
}
.booklink-powered-date, .kaerebalink-powered-date {
margin: 6px 0 0 0;
}
.booklink-detail, .kaerebalink-detail {
margin: 0 0 14px 0;
}
.booklink-link2 a, .kaerebalink-link1 a {
width: auto;
text-align: center;
margin: none;
}
.booklink-link2 > div, .kaerebalink-link1 > div {
width: 33.33%;
padding: 0 5px 5px 0;
box-sizing: border-box;
float: left;
}
}
.shoplinkamazon a {
color: #ffffff;
background: #ff9901;
border: 2px solid #ff9901;
}
.shoplinkrakuten a {
color: #ffffff;
background: #bf0000;
border: 2px solid #bf0000;
}
.shoplinkkindle a {
color: #ffffff;
background: #0074c1;
border: 2px solid #0074c1;
}
.shoplinkseven a {
color: #ffffff;
background: #00BABE;
border: 2px solid #00BABE;
}
.shoplinkyahoo a {
color: #ffffff;
background: #0074c1;
border: 2px solid #0074c1;
}
貼り付けたら「ファイルを更新」をクリックします。
「カスタマイズ用cssコード」の貼り付けは以上です。
「ヨメレバ」「カエレバ」で商品紹介用ブログパーツを作成
「カスタマイズ用cssコード」を貼り付けたら、後は通常通り「ヨメレバ」「カエレバ」でブログパーツを作成し貼り付ければデザインが反映されます。
ブログパーツ「デザイン」設定について
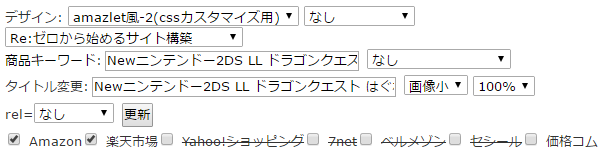
「ヨメレバ」「カエレバ」でブログパーツを作成を作成する際は、「デザイン」の選択は以下のように選択します。
デザイン:amazlet風-2(cssカスタマイズ用) なし
※「なし」のところはそのまま「なし」を選択します。
「Simplicity2」カエレバ・ヨメレバのデザインをcssでカスタマイズする方法は以上です。



コメント